#
使用{{}}将元素当成纯文本输出,如:
实现将Title字段的数据输出
# v-html
v-html会将元素当成HTML标签解析后输出
# v-text
v-text会将元素当成纯文本输出
代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Vue文本渲染三种方法</title>
</head>
<body>
<div id="app">
<!-- {}}/v-text不能解析html元素,只会照样输出 -->
<p>{{hello}}</p>
<p v-text = 'hello'></p>
<p v-html = 'hello'></p>
</div>
</body>
<script src="vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
hello:'<span>hello world</span>'
}
})
</script>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
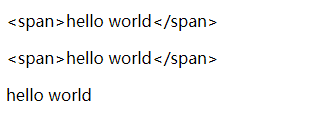
运行结果: